
В современном мире мобильные устройства играют все большую роль в нашей повседневной жизни. Мы постоянно пользуемся смартфонами и планшетами для общения, работы, поиска информации и не только. Поэтому, когда дело касается электронной почты, важно учитывать особенности мобильных экранов и адаптировать наш контент к этим устройствам.
Email-маркетинг является одним из самых эффективных инструментов для привлечения внимания и удержания клиентов. Однако, если ваш контент не адаптирован к мобильным экранам, то вы можете потерять множество потенциальных клиентов. Люди не будут тратить время на чтение плохо оформленных, трудночитаемых писем на своих мобильных устройствах.
Чтобы успешно проводить email-маркетинг и добиться высокой отдачи от своих кампаний, необходимо уделить внимание адаптации контента к мобильным экранам. В этой статье мы рассмотрим некоторые основные принципы и техники, которые помогут вам создавать эффективный и удобочитаемый email-контент для мобильных устройств.
Как адаптировать email-контент к чтению с мобильных экранов
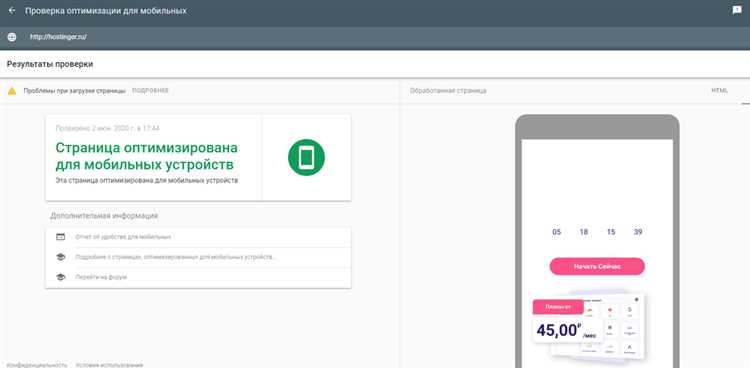
С развитием технологий все больше людей предпочитают читать электронную почту с мобильных устройств. Поэтому очень важно адаптировать свой email-контент таким образом, чтобы он выглядел идеально на мобильных экранах.
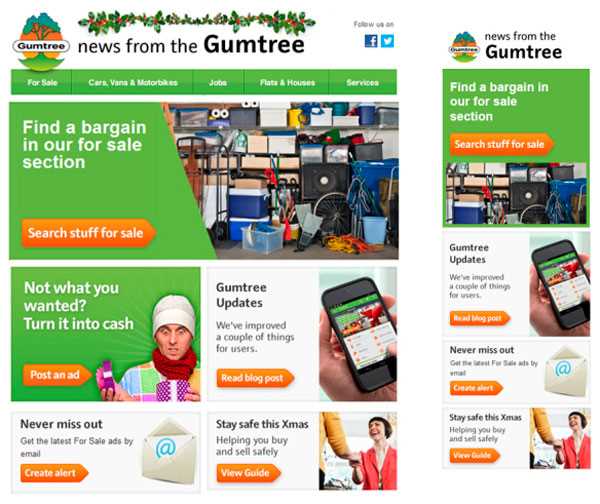
Во-первых, следует использовать простой и лаконичный дизайн. Избегайте сложных структур и большого количества изображений. Читателям с мобильных устройств будет удобнее и быстрее получить информацию, если она представлена в виде простого текста с использованием списков и отступов.
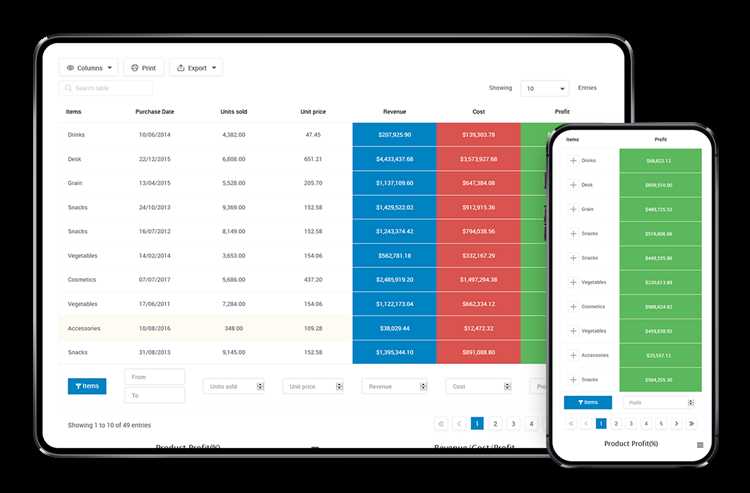
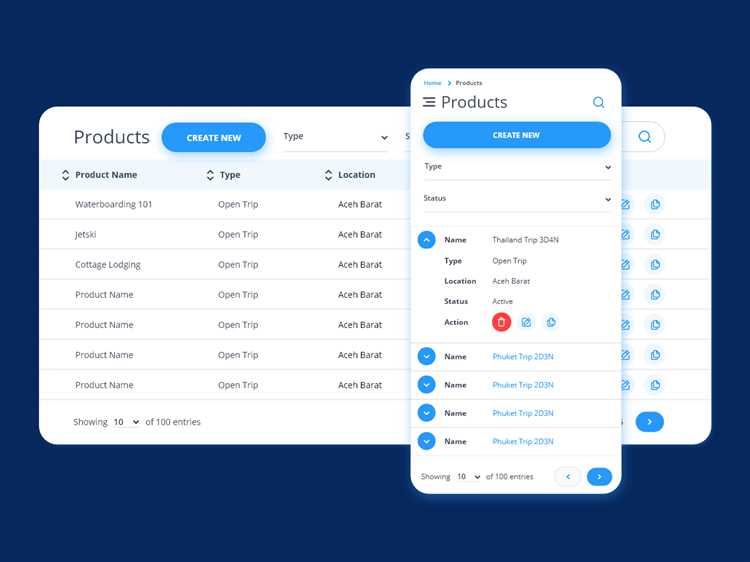
Еще одна важная рекомендация – использовать адаптивный дизайн. Это позволит вашему email-контенту автоматически адаптироваться под разные размеры экранов. Таким образом, информация будет отображаться правильно как на смартфонах, так и на планшетах.
- Не забывайте о читабельности текста. Проверьте, как ваш контент выглядит на мобильном устройстве. Убедитесь, что шрифт достаточно крупный и читаемый. Избегайте мелких размеров шрифта, который трудно разглядеть на маленьких мобильных экранах.
- Оптимизируйте изображения. Сократите размер изображений, чтобы они загружались быстрее на мобильных устройствах. Используйте форматы изображений, которые поддерживаются мобильными устройствами, такие как JPEG или PNG.
- Сделайте кнопки и ссылки достаточно большими, чтобы пользователи могли легко нажимать на них пальцами. Разместите кнопки на достаточном расстоянии друг от друга, чтобы избежать случайных нажатий.
В целом, адаптация email-контента к чтению с мобильных экранов требует простоты и понятности в дизайне и тексте, а также использование технических решений для автоматической адаптации под разные устройства. Следуя этим рекомендациям, вы сможете достичь большей эффективности своих мобильных email-кампаний.
Зачем нужна адаптация контента для мобильных устройств?
В современном мире все больше людей используют мобильные устройства для чтения электронной почты. Мобильные телефоны и планшеты стали неотъемлемой частью нашей жизни, и большинство пользователей предпочитает использовать их для просмотра электронной почты, вместо традиционного компьютера.
Адаптация контента для мобильных устройств становится необходимой частью эффективной маркетинговой стратегии. Нужно учитывать, что экраны мобильных устройств обычно значительно меньше, чем экраны компьютеров, и многочисленные изображения и сложные макеты могут быть сложными для навигации на маленьком экране.
Подборщики электронной почты, такие как Gmail или Outlook, могут отображать письма иначе на мобильных устройствах, что может привести к нарушению состыковки и проблемам в отображении. Адаптация контента позволяет исправить эти проблемы и обеспечить непрерывность чтения и комфорт клиентов при просмотре электронной почты на мобильных устройствах.
Преимущества адаптации контента для мобильных устройств

- Улучшение пользовательского опыта: Адаптация контента обеспечивает оптимизированное отображение на мобильных устройствах, что улучшает пользовательский опыт и позволяет клиентам удобно просматривать и взаимодействовать с вашим контентом.
- Большая вероятность прочтения: Более 50% писем сначала открывают на мобильных устройствах, и если ваш контент не адаптирован для мобильных экранов, есть риск, что клиенты его пропустят или не смогут полностью воспользоваться предоставленной информацией.
- Увеличение конверсии: Адаптированный контент помогает увеличить конверсию, поскольку клиенты имеют больше возможностей прямо с мобильных экранов взаимодействовать и сразу же совершать покупки или выполнять другие целевые действия.
Основные правила адаптации email-контента

1. Оптимизация для различных устройств
Учтите, что ваши подписчики могут открывать email на различных устройствах — смартфонах, планшетах или настольных компьютерах. Поэтому, важно создать адаптивный макет, который будет корректно отображаться на всех типах устройств. Для этого используйте резиновую верстку, подходящий размер шрифта и подробнейшую проверку на всех популярных платформах и почтовых клиентах.
2. Короткие и емкие тексты
Учитывая ограниченное пространство на мобильных экранах, рекомендуется использовать краткие и информативные тексты в своих email-сообщениях. Избегайте многословности и сокращайте лишние детали, чтобы пользователь мог быстро прочитать ваше сообщение и сразу понять его суть. Отформатируйте текст так, чтобы он был легко читаемым на маленьком экране и дополните его визуальными элементами, такими как изображения и таблицы.
3. Яркие ивыделяющиеся фрагменты
Чтобы привлечь внимание пользователя к основным и важным моментам вашего сообщения, используйте жирный шрифт, цветные подчеркивания и заголовки. Это поможет создать яркие акценты и сделает контент более понятным и привлекательным. Но не переусердствуйте с этим, чтобы не создать слишком шумный и раздражающий эффект.
4. Адаптированные ссылки и кнопки
Убедитесь, что ссылки и кнопки в вашем email-сообщении легко нажимаются на сенсорных экранах. Сделайте их достаточно большими, чтобы пользователи смогли просто нажать на них пальцем. И поместите их в пространстве, где они будут видны и доступны без прокрутки.
5. Проверка на различных платформах
Не забывайте проверить работоспособность и отображение вашего email-контента на различных платформах и почтовых клиентах. Убедитесь, что все элементы правильно отображаются и информация читабельна, а также проверьте все ссылки и кнопки, чтобы убедиться, что они работают корректно.
Инструменты и техники эффективного адаптирования контента для мобильных экранов
1. Responsive design
Responsive design это подход, который позволяет создавать веб-сайты таким образом, чтобы они автоматически адаптировались к различным размерам экранов устройств. Он основан на использовании гибких сеток, медиа запросов и применения CSS-правил, чтобы контент и дизайн адекватно отображались и работали на разных устройствах. Применение responsive design в email-рекламе позволяет создавать адаптивные шаблоны, которые позволяют контенту масштабироваться и лучше читаться на мобильных устройствах.
2. Отрезвление от давно привычных вещей

Чтение на мобильных устройствах отличается от чтения на компьютерах или ноутбуках. Пользователи сканируют содержимое быстрее и ищут ключевую информацию. Поэтому для адаптации контента для мобильных экранов важно отказаться от использования длинных абзацев и представить информацию в более компактном и легко читаемом формате.
3. Большие и четкие заголовки
Заголовки являются ключевым элементом при чтении контента на мобильных устройствах. Пользователи обычно не читают каждое слово, они быстро сканируют текст и останавливаются на заголовках, чтобы определить, является ли информация интересной для них. Поэтому важно использовать заголовки, которые будут привлекать внимание и давать ясное представление о содержании параграфов.
4. Приоритизация контента

На мобильных устройствах ограниченное пространство экрана, поэтому важно приоритизировать контент и представлять его в наиболее удобной и понятной форме. Расположение важных элементов контента в верхней части электронного письма, использование белых отступов и подходящего размера шрифта помогут повысить читаемость и понятность контента на мобильных экранах.
Использование этих инструментов и техник поможет эффективно адаптировать контент для мобильных экранов и обеспечит более удобное чтение и привлечение внимания аудитории к вашему рекламному сообщению.
