
В современном мире все больше пользователей интернета обращаются к сайтам с мобильных устройств, таких как смартфоны и планшеты. Это связано с увеличением популярности мобильных технологий и повышением уровня комфорта, которые они предоставляют. Поэтому создание мобильной версии сайта необходимо для того, чтобы привлечь и удержать внимание этой аудитории.
Однако, чтобы мобильная версия сайта была полезной и эффективной, она должна соответствовать определенным требованиям. Во-первых, сайт должен быть адаптивным и отзывчивым, что означает, что он должен корректно отображаться на разных устройствах и подстраиваться под разные разрешения экрана. Это крайне важно, так как пользователи могут посещать сайт с широкого спектра устройств и ожидают, что информация будет наглядно и удобно представлена.
Во-вторых, мобильная версия сайта должна быть быстрой и оптимизированной для мобильных устройств. Это означает, что сайт должен загружаться быстро и иметь оптимальный размер, так как мобильные устройства имеют ограниченные ресурсы и могут быть подключены к интернету с низкой скоростью. Пользователи ожидают мгновенного доступа к информации, поэтому долгая загрузка страницы может оттолкнуть их и привести к потере потенциальных клиентов и посетителей.
Требования к мобильной версии сайта
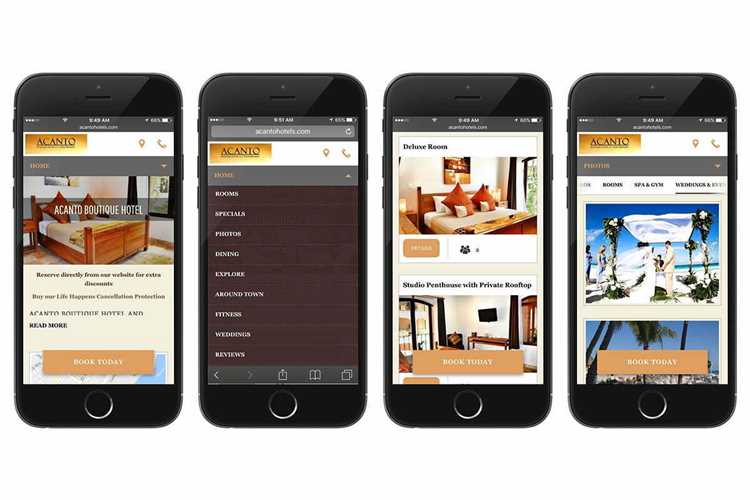
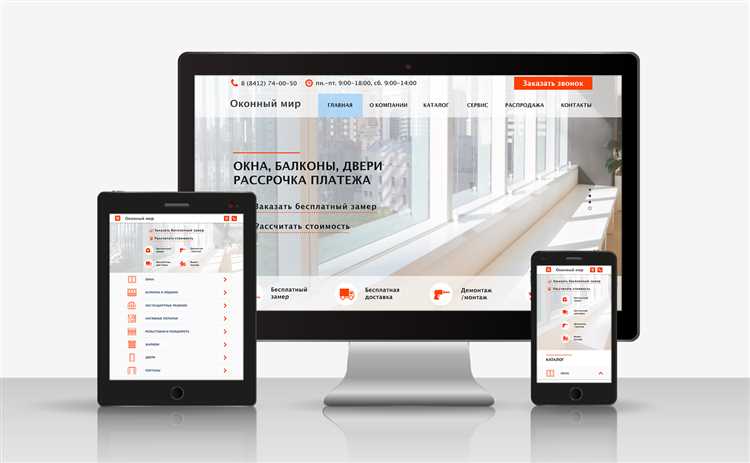
1. Адаптивный дизайн. Мобильная версия сайта должна быть адаптивной, то есть автоматически подстраиваться под размер экрана устройства, с которого к нему обращаются пользователи. Адаптивный дизайн гарантирует правильное отображение содержимого, удобство навигации и чтения, а также согласованность с общим стилем и брендом вашего сайта.
2. Оптимизация для мобильных устройств. Мобильная версия сайта должна быть оптимизирована для загрузки на мобильных устройствах с ограниченной скоростью интернета. Для этого необходимо минимизировать размер изображений и других медиафайлов, использовать сжатие данных и упрощенные версии скриптов.
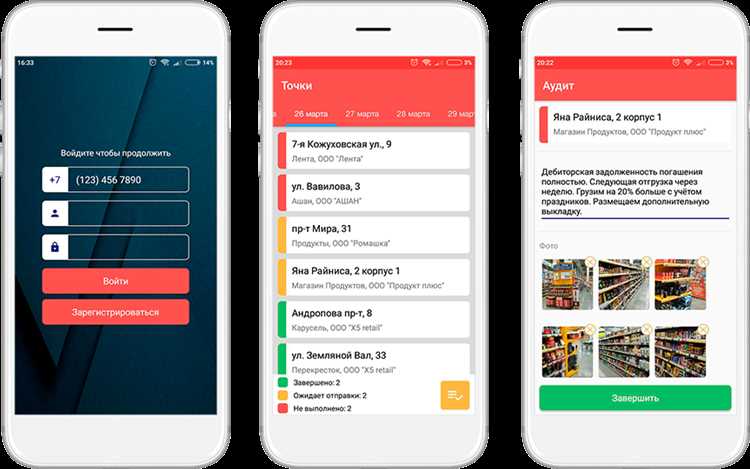
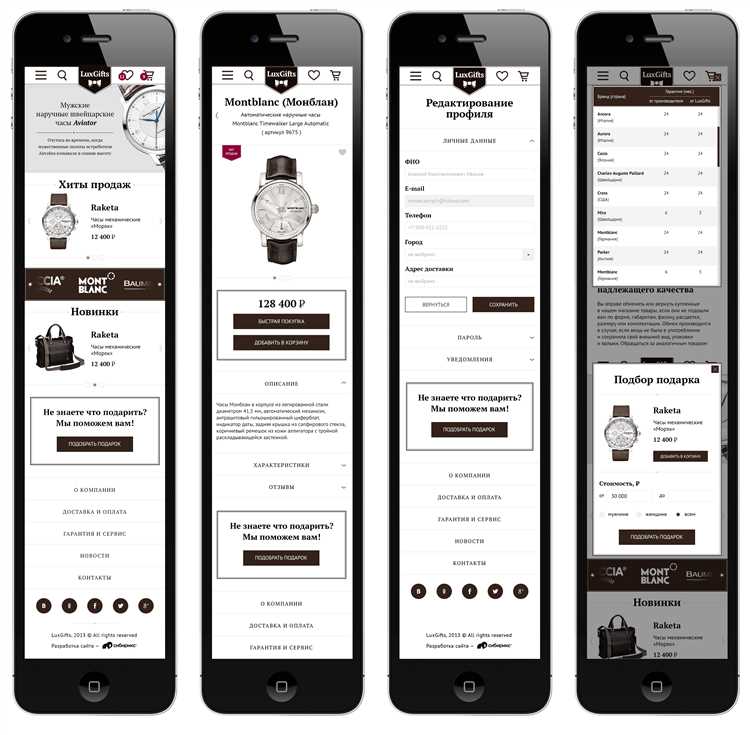
3. Легкость использования на мобильных устройствах. Важно, чтобы пользователи могли легко и удобно работать с вашим сайтом на мобильных устройствах. Навигация должна быть интуитивно понятной, кнопки и ссылки достаточно большими для удобного нажатия пальцем, а контент должен быть хорошо читаемым и доступным.
4. Быстрое время загрузки. Мобильная версия сайта должна загружаться быстро, чтобы не раздражать пользователей и сохранять их внимание. Оптимизация кода, сжатие файлов и использование кэширования — все это поможет ускорить загрузку сайта на мобильных устройствах.
5. SEO-оптимизация. Мобильная версия сайта должна быть оптимизирована для поисковых систем, чтобы сайт привлекал больше органического трафика. Важно использовать мобильный урл, правильно настраивать редиректы, учитывать мобильные факторы ранжирования и другие SEO-техники для мобильного поиска.
Адаптивный дизайн
Главное преимущество адаптивного дизайна заключается в том, что пользователь получает оптимальное визуальное и функциональное взаимодействие с сайтом независимо от устройства, на котором он находится. Это повышает удобство пользования и улучшает пользовательский опыт.
Адаптивный дизайн обеспечивает гибкость и масштабируемость сайта, поскольку он автоматически изменяет размеры и расположение элементов интерфейса. Это позволяет сайту выглядеть привлекательно и доступно на всех устройствах, не требуя отдельной разработки и оптимизации для каждого конкретного устройства.
Для реализации адаптивного дизайна используются различные технологии и подходы, такие как медиа-запросы, гибкая сетка, резиновые изображения, свободное позиционирование элементов и другие. Они позволяют создать универсальный и удобный интерфейс сайта, который подстраивается под потребности каждого пользователя.
Важно отметить, что адаптивный дизайн является неотъемлемой частью SEO-оптимизации сайта. Поскольку поисковики активно привлекают мобильные пользователи, сайты с адаптивным дизайном имеют преимущество в поисковых результатах и получают больше органического трафика.
Быстрая загрузка

Чтобы обеспечить быструю загрузку мобильного сайта, необходимо оптимизировать его код и ресурсы. Во-первых, следует минимизировать размер файлов, используя сжатие и оптимизацию. Во-вторых, рекомендуется использовать кэширование, чтобы браузеры могли сохранять данные и загружать страницу быстрее при повторном посещении.
Оптимизация изображений

Одной из главных причин медленной загрузки сайта являются большие и неоптимизированные изображения. Для ускорения загрузки мобильного сайта рекомендуется использовать сжатие изображений без потери качества и предварительно оптимизировать их размеры. Также полезно использовать атрибут srcset для адаптивной загрузки изображений, в зависимости от разрешения экрана устройства пользователя.
- Используйте сжатие без потери качества
- Оптимизируйте размеры изображений
- Используйте атрибут srcset
Безопасность и обновления
Другим важным аспектом быстрой загрузки мобильного сайта является его безопасность и регулярные обновления. Уязвимости в коде и устаревшие компоненты могут замедлить загрузку и подвергнуть сайт риску взлома. Рекомендуется использовать актуальные версии CMS и плагинов, а также следить за обновлениями безопасности.
- Используйте актуальные версии CMS и плагинов
- Следите за обновлениями безопасности
- Регулярно проверяйте наличие уязвимостей и исправляйте их
В целом, обеспечение быстрой загрузки мобильного сайта является одним из основных факторов, которые могут повлиять на его успешность. Пользователи ожидают быструю и плавную работу сайта на своих мобильных устройствах, поэтому необходимо уделить особое внимание оптимизации и обновлению сайта.
Интуитивная навигация

Что является основными принципами интуитивной навигации:
- Простота и понятность – навигация должна быть простой и понятной для пользователей. Она должна быть логичной и предсказуемой, чтобы пользователи могли легко понять, как перемещаться по сайту.
- Ясное обозначение активных элементов – активные элементы навигации, такие как ссылки или кнопки, должны быть отчетливо выделены, чтобы пользователи видели, где они могут нажать для перехода на другую страницу или выполнения определенного действия.
- Минимизация количества кликов – количество необходимых кликов для достижения нужной цели должно быть минимальным. Чем меньше пользователь будет кликать, тем быстрее он сможет найти нужную информацию и выполнить нужное действие.
- Видимая и доступная навигация – навигационные элементы должны быть видимыми и доступными на всех страницах сайта. Они должны быть размещены в удобном месте на экране и не перекрываться другими элементами.
Таким образом, интуитивная навигация играет ключевую роль в создании удобной и пользовательски-ориентированной мобильной версии сайта. Следуя принципам простоты, понятности, ясного обозначения активных элементов и минимизации количества кликов, вы сможете обеспечить пользователям комфортное использование вашего сайта.
