
В современном мире, где бизнес все больше переносится в онлайн-сферу, создание эффективного и привлекательного веб-сайта становится неотъемлемой частью развития любой компании. Однако просто иметь идею для сайта недостаточно – необходимо представить ее в виде макета, чтобы понять, как будет выглядеть и функционировать готовый ресурс.
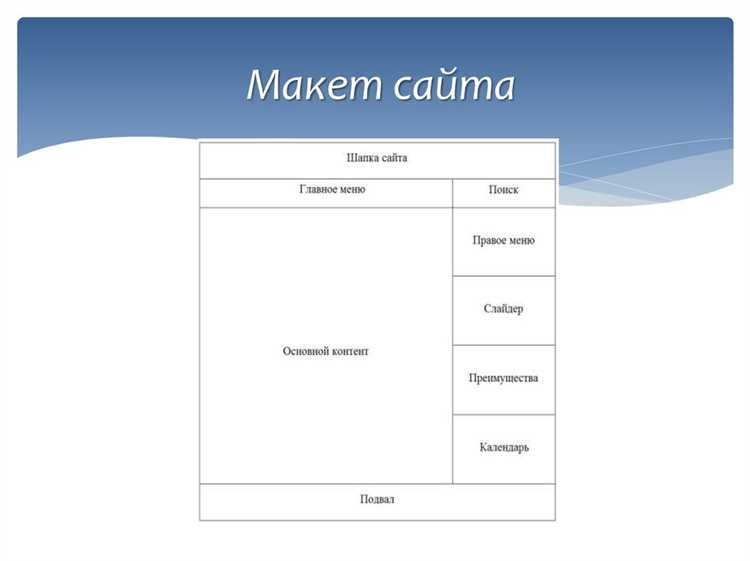
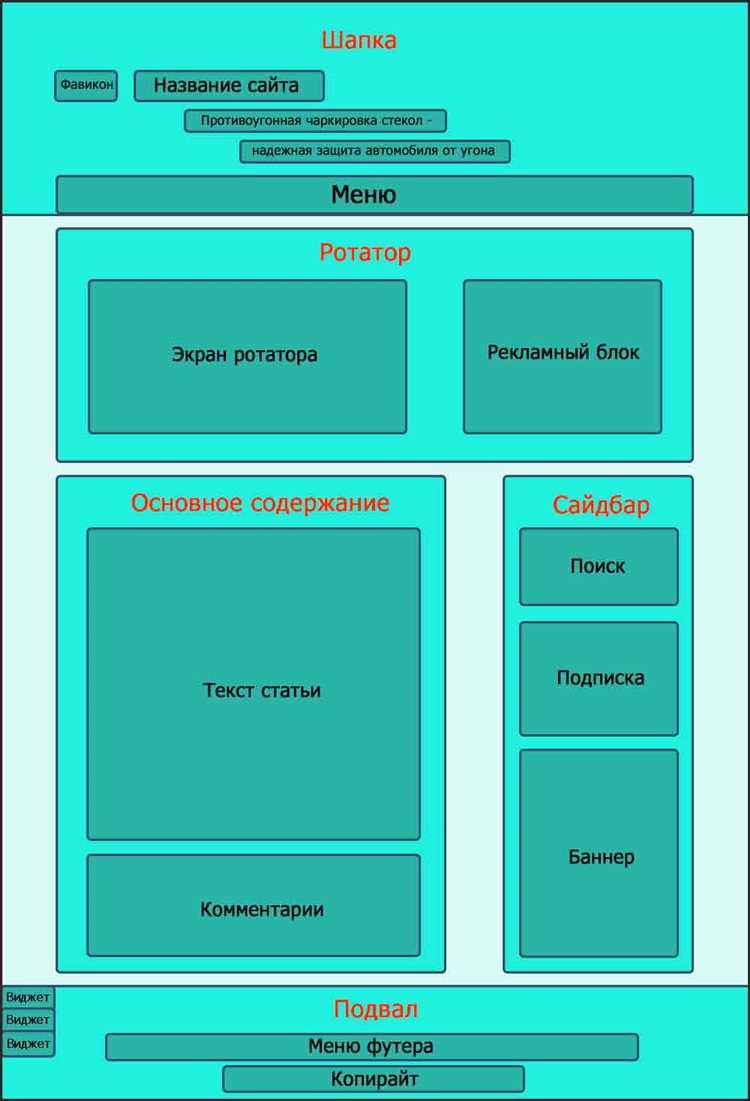
Макет сайта – это графическое представление веб-страницы, которое помогает визуализировать ее структуру и взаимодействие элементов интерфейса. Он является неким чертежом, который помогает веб-дизайнеру и разработчику согласовать концепцию сайта с заказчиком и другими участниками проекта.
Макет сайта дает возможность оценить внешний вид и композицию элементов, выбрать цветовую гамму и типографику, а также решить, какие функциональные возможности следует реализовать на сайте. Он помогает упростить коммуникацию и устранить возможные недоразумения в ходе проектирования и разработки веб-сайта.
Что такое макет сайта и для чего он нужен
Макет сайта может быть создан в различных программах и инструментах, таких как Photoshop, Sketch или Figma. Он включает в себя различные элементы дизайна, такие как логотип, шапка, навигационное меню, контентные блоки, кнопки и изображения.
Для чего нужен макет сайта?
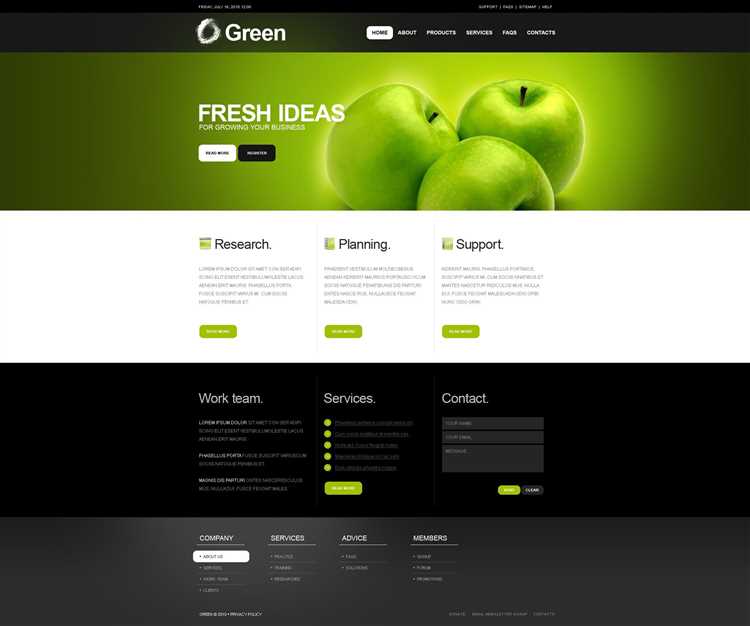
Макет сайта необходим для визуального представления конечного вида сайта и позволяет разработчику и заказчику лучше понять, как будут выглядеть различные элементы и как они будут взаимодействовать между собой на сайте.
В процессе создания макета, заказчик может внести изменения и корректировки, если что-то не устраивает его внешний вид или функциональность. Таким образом, макет помогает сэкономить время и ресурсы, и избежать необходимости переделывать сайт после его разработки.
Макет сайта также служит основой для верстки — процесса создания HTML и CSS кода, который впоследствии будет использоваться для создания и отображения сайта в браузере. Без макета, верстка будет гораздо сложнее и менее структурированной.
В итоге, макет сайта является важным инструментом, который позволяет предварительно увидеть и оценить внешний вид и функциональность сайта перед его реализацией.
Определение макета сайта

Макет сайта может быть создан с использованием специального программного обеспечения, такого как графические редакторы или инструменты для создания векторной графики. Он может включать в себя изображения, текст, цвета, шрифты и другие дизайнерские элементы. Макет сайта становится основой для разработки, и его использование позволяет разработчику и дизайнеру видеть, как будет выглядеть готовый веб-сайт и как он будет взаимодействовать с пользователями.
Важность макета сайта

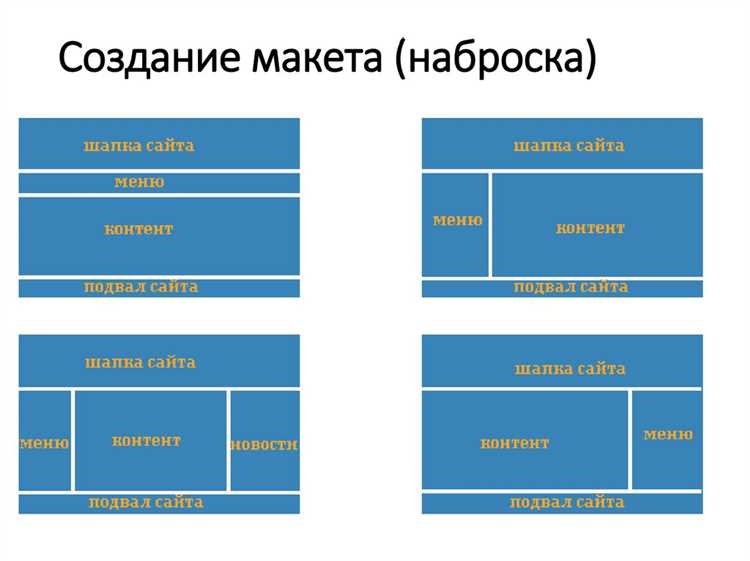
Макет сайта играет важную роль в процессе разработки. Он позволяет определить структуру сайта, расположение элементов интерфейса, а также протестировать его удобство использования и навигацию. Макет сайта является основой для создания дизайна и программирования, и он помогает скоординировать работу разных специалистов, таких как дизайнеры, разработчики и контент-менеджеры.
Макет сайта также позволяет заказчику представить идею своего будущего веб-сайта и внести изменения, если это необходимо. Он дает возможность визуально представить, как сайт будет выглядеть, и облегчает коммуникацию с разработчиками и дизайнерами. Кроме того, макет сайта помогает определить цели сайта, его аудиторию и основные потребности пользователей, что позволяет создать более эффективный и успешный веб-сайт.
Зачем нужен макет сайта
Основная цель создания макета сайта заключается в том, чтобы позволить заказчику и разработчикам понять, как будет выглядеть и функционировать сайт в реальной среде. Макет позволяет проверить и проконтролировать визуальное оформление, расположение элементов, удобство навигации и функциональность сайта. Благодаря макету можно заранее учесть и исправить возможные ошибки и недоработки до начала программирования и запуска сайта.
Важность макета сайта:

- Улучшение коммуникации: Макет является визуальным инструментом, который помогает заказчику и разработчикам лучше понимать друг друга и синхронизировать свои представления о проекте. Благодаря макету можно избежать недоразумений и противоречий в понимании задач и требований.
- Экономия времени и ресурсов: Разработка сайта без макета может привести к непредвиденным задержкам и доработкам. Макет позволяет заранее просчитать все аспекты разработки и сэкономить время и ресурсы.
- Улучшение пользовательского опыта: Макет позволяет учесть особенности целевой аудитории и создать удобную и интуитивно понятную пользовательскую интерфейсную. Благодаря этому пользователи смогут легко переходить по сайту и быстро находить нужную им информацию.
В итоге, макет сайта является необходимым инструментом для успешной разработки сайта. Он позволяет визуализировать и проверить представление о будущем сайте, улучшить коммуникацию между заказчиком и разработчиками, экономить ресурсы и улучшать пользовательский опыт. Создание макета сайта является важным шагом в процессе разработки и продвижения сайта в современном бизнесе.
