
Каждый день мы сталкиваемся с большим количеством сайтов интернет-магазинов и пытаемся найти на них то, что нужно. Однако, не всегда пользовательский опыт (UX) оказывается положительным. Именно поэтому бизнес-владельцы должны обратить особое внимание на создание максимально комфортного и удобного интерфейса.
В данной статье мы рассмотрим 7 удачных примеров микро UX на сайтах интернет-магазинов, которые помогают улучшить пользовательский опыт и повысить конкурентоспособность бизнеса. От небольших, но эффективных изменений в макете до интуитивного поиска и навигации — все эти микро UX-решения вносят значительный вклад в успех онлайн-платформы.
Одним из первых элементов UX, которые мы замечаем на интернет-магазинах, является удобная и интуитивная навигация. Клиенты не хотят тратить много времени на поиск нужной страницы или товара. Поэтому, создание простой и понятной структуры сайта — это один из ключевых моментов, на которые обращают внимание основные покупатели.
Другой важной составляющей UX является поиск внутри сайта. Когда пользователь ищет конкретный товар или категорию, важно, чтобы процесс был максимально быстрым и удобным. В наши дни все больше пользователей пользуется мобильными устройствами, поэтому создание реактивной и удобной для смартфонов платформы — одно из главных преимуществ для интернет-магазина.
В следующих абзацах мы расскажем о семи удачных примерах микро UX на сайтах интернет-магазинов, которые помогают создать положительное впечатление у покупателей и повысить продажи.
Удачные примеры микро UX на сайтах интернет-магазинов

Одним из примеров успешного микро UX является автоматическое заполнение полей адреса доставки на основе введенного индекса. Пользователю достаточно ввести свой почтовый индекс, и сайт автоматически заполняет остальные поля, что сокращает время и усилия, необходимые для заполнения формы.
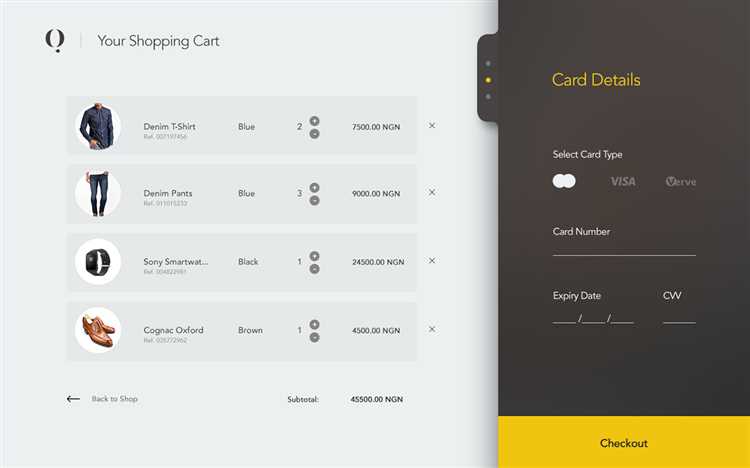
- Плавающая корзина: когда пользователь скроллит страницу, корзина перемещается вверх и остается всегда видимой. Это удобно, так как пользователь всегда может видеть, сколько товаров он выбрал, и легко перейти к оформлению заказа.
- Предложение быстрой покупки: на странице товара можно добавить кнопку, при нажатии на которую товар сразу добавляется в корзину и пользователь может продолжить покупки без перехода на страницу корзины.
- Отзывы покупателей: размещение отзывов о товарах на странице товара помогает пользователям принять решение о покупке. Важно, чтобы отзывы были видны и доступными.
- Уведомления о скидках и акциях: сайты интернет-магазинов часто показывают баннеры, которые информируют пользователей о текущих скидках и акциях. Это помогает привлечь внимание и мотивировать к совершению покупки.
- Поиск по характеристикам товара: обеспечение возможности поиска товаров по их характеристикам (например, размер, цвет, материал) позволяет пользователям быстрее найти их нужный товар.
- Показ количества доступных товаров: на странице товара можно показать, сколько еще есть в наличии, чтобы пользователям было проще принять решение о покупке и не упустить товар в случае ограниченного количества.
Эти маленькие, но важные элементы UX помогают сделать покупки более удобными и приятными для пользователей, что в свою очередь помогает увеличить конверсию интернет-магазина.
Пример 1: Удобная фильтрация товаров
На многих сайтах фильтрация реализована с помощью списка категорий или тегов. Они могут быть представлены в виде горизонтального меню или вертикального списка. Но на некоторых сайтах есть еще и фильтры по цене, размеру, бренду и другим характеристикам товаров.
- Заголовок: Удобная фильтрация товаров
- Описание: Один из важных микро UX на сайте.
- Пример: Список категорий, фильтры по цене, размеру, бренду и другим характеристикам.
- Эффект: Позволяет пользователям быстро находить нужные товары.
Пример 2: Интуитивное добавление товара в корзину
На многих сайтах интернет-магазинов встречается схема, при которой при наведении курсора на название или изображение товара, появляется всплывающее окно с дополнительной информацией и кнопкой «Добавить в корзину». Этот механизм позволяет пользователям быстро ознакомиться с основной информацией о товаре и одним кликом добавить его в корзину.
Например, на сайте интернет-магазина электроники, при наведении курсора на изображение смартфона, всплывает окно с дополнительными характеристиками, описанием, отзывами покупателей и кнопкой «Добавить в корзину». Пользователь может быстро просмотреть информацию и, если ему понравился товар, сразу добавить его в корзину, без необходимости переходить на отдельную страницу с описанием товара.
- Преимущества:
- Увеличивает удобство использования сайта;
- Позволяет пользователю быстро просмотреть информацию о товаре и принять решение о покупке;
- Ускоряет процесс добавления товаров в корзину, что особенно важно при покупке нескольких товаров.
Пример 3: Предложение похожих товаров

На многих интернет-магазинах можно найти блоки с предложением похожих товаров, которые могут заинтересовать покупателя. Это отличный способ увеличить средний чек и удовлетворить потребности покупателя.
Например, если пользователь просматривает смартфон, в разделе «С этим товаром покупают» могут быть предложены защитные стекла, чехлы или наушники. Такие предложения помогают пользователям сэкономить время на поиске дополнительных аксессуаров. В разделе «Последние просмотренные товары» показываются товары, которые пользователь уже смотрел ранее, чтобы он мог вернуться к ним и сделать покупку.
| Преимущества: |
|
В итоге, предложение похожих товаров является эффективным микро UX на сайтах интернет-магазинов, которое позволяет увеличить средний чек и удовлетворить пользовательские потребности за счет предложения дополнительных товаров.
