
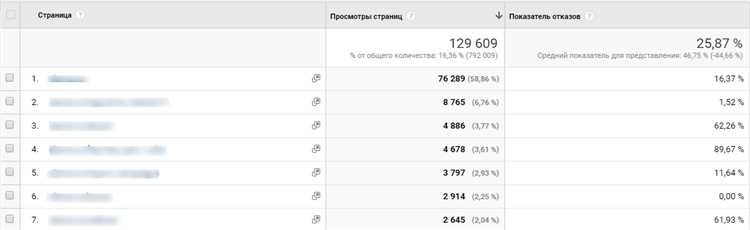
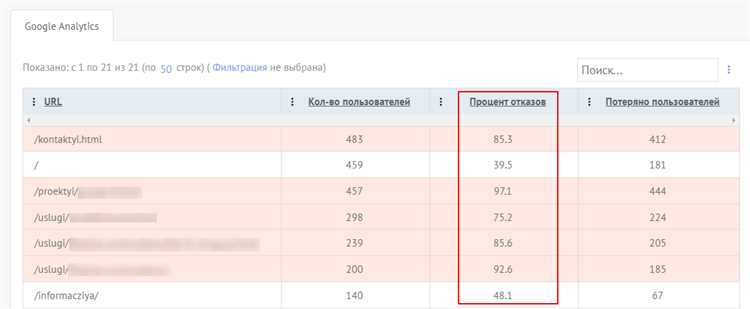
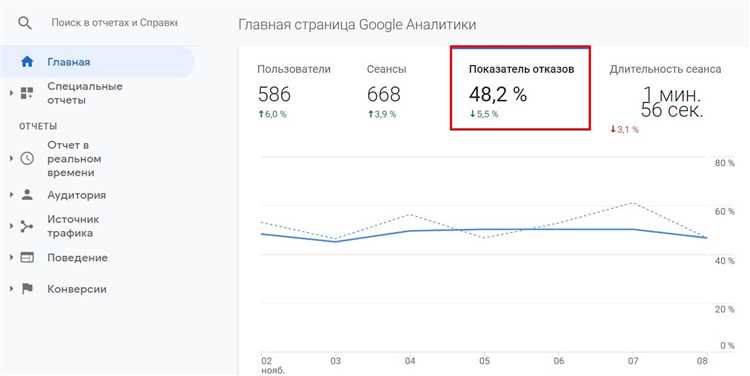
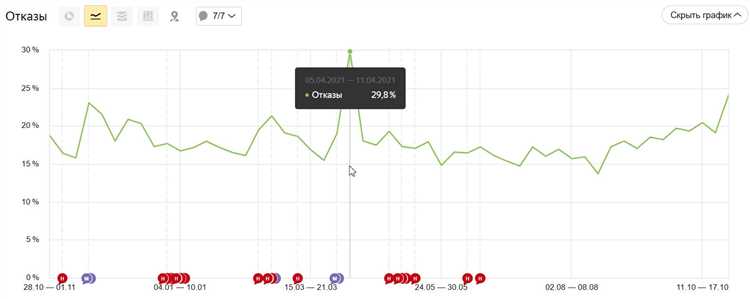
Показатель отказов – это метрика, которая показывает процент пользователей, покинувших ваш веб-сайт без выполнения каких-либо целевых действий, таких как покупка товара или подписка на рассылку. Высокий показатель отказов может свидетельствовать о том, что пользователи не находят то, что ищут на вашем сайте, или о проблемах с его удобством. В этой статье мы рассмотрим 10 способов, как уменьшить показатель отказов и увеличить эффективность вашего веб-сайта.
1. Оптимизируйте скорость загрузки страницы. Медленные страницы загрузки являются одной из основных причин, почему пользователи покидают сайт. Используйте сжатие изображений, минификацию кода и кэширование, чтобы ускорить загрузку вашего сайта.
2. Улучшите навигацию. Хорошая навигация помогает пользователям легко перемещаться по вашему сайту и находить нужную информацию. Размещайте ссылки на основные разделы сайта в верхней части страницы и добавляйте меню навигации на каждой странице.
3. Создайте привлекательный дизайн. Привлекательный и современный дизайн помогает удержать пользователей на сайте и повысить их вовлеченность. Используйте яркие цвета, хорошо читаемые шрифты и привлекательные изображения.
4. Подберите правильные ключевые слова. Используйте инструменты аналитики для определения тех ключевых слов, по которым пользователи находят ваш сайт. Используйте эти ключевые слова в заголовках, мета-тегах и текстах страниц для улучшения релевантности поисковых запросов.
5. Улучшите качество контента. Контент – это то, что привлекает пользователей на ваш сайт. Напишите интересные и информативные статьи, размещайте полезные советы и инструкции. Регулярно обновляйте контент, чтобы привлечь пользователей.
6. Оптимизируйте страницы для мобильных устройств. С каждым годом все больше пользователей используют мобильные устройства для доступа к интернету. Убедитесь, что ваш веб-сайт отображается корректно на разных устройствах и имеет адаптивный дизайн.
7. Сделайте регистрацию и оформление заказа простыми. Длинные и сложные формы регистрации или оформления заказа могут отпугивать пользователей. Упростите эти процессы, уберите все лишние поля и запросы. Позвольте пользователям регистрироваться через социальные сети.
8. Внимательно отнеситесь к выбору и размещению рекламы. Слишком много рекламы на странице может раздражать пользователей и мешать им найти нужную информацию. Размещайте рекламу таким образом, чтобы она была естественной и не мешала пользовательскому опыту.
9. Уделяйте внимание использованию визуальных элементов. Визуальные элементы, такие как изображения и видео, могут помочь визуально представить ваш продукт или услугу, а также сделать страницу более привлекательной и удобной для использования.
10. Проводите A/B-тестирование. A/B-тестирование позволяет сравнить различные варианты дизайна или контента на вашем сайте и определить, какой из них работает лучше. Используйте A/B-тестирование, чтобы постоянно улучшать ваш веб-сайт и минимизировать показатель отказов.
Способы уменьшить показатель отказов
Существует несколько способов уменьшить показатель отказов и улучшить пользовательский опыт на веб-сайте:
-
Улучшить структуру сайта: Четкая организация информации на сайте поможет пользователям быстро найти то, что им нужно. Необходимо создать логическую структуру страниц, устранить дублирование контента и обеспечить доступность основных разделов.
-
Повысить скорость загрузки страниц: Медленная загрузка страниц может вызвать раздражение у пользователей и стать причиной отказа от посещения сайта. Оптимизация изображений, использование кэширования и сжатия файлов помогут ускорить загрузку страниц и улучшить пользовательский опыт.
-
Улучшить качество контента: Предоставление полезного, информативного и уникального контента поможет удержать пользователей на сайте и снизить показатель отказов. Необходимо учесть интересы и потребности целевой аудитории и предложить им релевантную информацию.
-
Оптимизировать мобильную версию сайта: В современном мире все больше людей используют мобильные устройства для доступа к интернету. Поэтому важно обеспечить удобство и функциональность мобильной версии сайта, чтобы пользователи могли легко найти нужную информацию и выполнить необходимые действия.
Это лишь некоторые из способов, которые помогут уменьшить показатель отказов и улучшить пользовательский опыт на веб-сайте. Важно систематически анализировать и оптимизировать сайт, чтобы достичь желаемых результатов и удовлетворить потребности пользователей.
Анализ пользовательского поведения

Существует несколько методов анализа пользовательского поведения. Один из них – это отслеживание и анализ показателей использования. Этот подход позволяет получить данные о том, сколько раз пользователи посещают сайт или приложение, как долго они проводят на каждой странице, какие функции они используют, а также какие пути они пройдут, чтобы достичь определенных целей.
- Поведенческий анализ. Позволяет понять, как пользователи взаимодействуют с интерфейсом и как они проходят через различные этапы взаимодействия.
- Анализ источников трафика. Поможет определить, откуда приходят пользователи, чтобы сконцентрироваться на наиболее эффективных источниках и платформах рекламы.
- Анализ целевых действий. Позволяет выявить, какие шаги делают пользователи, чтобы достичь определенных целей, например, оформление заказа или подписка на рассылку.
Анализ пользовательского поведения является важным инструментом для улучшения пользовательского опыта и повышения эффективности продукта. Он помогает выявить проблемы и улучшить взаимодействие с пользователем, а также определить наиболее успешные стратегии и источники трафика.
Оптимизация процесса загрузки страницы
Следующие способы помогут вам оптимизировать процесс загрузки страницы:
- Сжатие и минификация файлов — сжатие файлов уменьшает их размер без потери качества. Минификация удаляет все комментарии и лишние пробелы, сокращая размер файлов. Это позволяет уменьшить время загрузки страницы.
- Кеширование — настройте сервер и ресурсы вашего сайта таким образом, чтобы браузеры могли кешировать статические файлы. Это позволит пользователям загружать веб-страницы значительно быстрее, обращаясь к локальным копиям файлов.
- Оптимизация изображений — используйте формат изображений, который обеспечивает хорошее качество и небольшой размер файла, например, JPEG, PNG или WebP. Не забудьте также указать ширину и высоту изображений в коде HTML, чтобы избежать скачивания и загрузки изображений с избыточными размерами.
- Удаление неиспользуемых плагинов и скриптов — удалите все неиспользуемые плагины и скрипты, которые только замедляют загрузку страницы. Оставьте только необходимые для функционирования сайта.
- Минификация CSS и JavaScript кода — уменьшение размера CSS и JavaScript кода поможет ускорить загрузку страницы. Удалите все ненужные пробелы, переносы строк и комментарии из кода.
Улучшение адаптивности и мобильной версии сайта
1. Респонсивный дизайн
Используйте респонсивный дизайн, чтобы ваш сайт корректно отображался на разных устройствах, включая смартфоны, планшеты и настольные компьютеры. Респонсивный дизайн позволяет вашему сайту автоматически подстраиваться под размер экрана и разрешение устройства пользователя.
2. Оптимизация скорости загрузки

Скорость загрузки страницы имеет огромное значение, особенно для мобильных устройств, где интернет-соединение может быть медленным. Оптимизируйте изображения, используйте кэширование и удаляйте ненужные скрипты и стили, чтобы ускорить загрузку вашего сайта.
3. Простота навигации

Обеспечьте простую и интуитивно понятную навигацию для мобильной версии вашего сайта. Используйте ясные и понятные ссылки и меню, чтобы пользователи могли легко находить нужную им информацию.
4. Дружественные к сенсорным экранам элементы управления
Учтите, что пользователи на мобильных устройствах используют сенсорные экраны. Сделайте элементы управления, такие как кнопки и ссылки, достаточно большими, чтобы пользователи могли легко нажимать на них пальцами.
5. Тестирование на разных устройствах
Проверьте, как ваш сайт отображается на разных мобильных устройствах и разрешениях экрана. Особое внимание уделите различным операционным системам и браузерам. Это поможет выявить проблемы с отображением и исправить их.
6. Адаптивные формы

Если на вашем сайте есть формы для заполнения, убедитесь, что они адаптивны и легко заполняются с мобильных устройств. Сократите количество полей и используйте автозаполнение, чтобы упростить процесс заполнения для пользователей.
7. Отключение нежелательных функций
На мобильных устройствах не все функции вашего сайта могут быть необходимы. Отключите нежелательные функции и элементы, которые могут замедлить загрузку или создать путаницу у пользователей.
8. Проверка на ошибки
Тщательно проверьте вашу мобильную версию сайта на наличие ошибок и неправильного отображения. Проверьте расположение элементов, размер шрифтов и другие аспекты, чтобы убедиться, что все выглядит хорошо и функционирует без проблем.
9. Аналитика и тестирование
Используйте аналитические инструменты, чтобы отслеживать взаимодействие пользователей с вашей мобильной версией сайта. Проводите A/B тестирование, чтобы выяснить, какие изменения приводят к улучшению показателей отказов.
10. Постоянное обновление и поддержка
Не останавливайтесь на достигнутом и постоянно улучшайте адаптивность и мобильную версию вашего сайта. Внимательно следите за новостями и трендами веб-разработки и поддерживайте свой сайт в актуальном состоянии.
Улучшение адаптивности и мобильной версии сайта — важный шаг для уменьшения показателя отказов. Следуя рекомендациям, представленным в этом разделе, вы значительно улучшите пользовательский опыт и увеличите вероятность, что посетители вашего сайта останутся на нем дольше и будут возвращаться снова.
